La fierté d’appartenance est-elle soluble dans le World café ?
Mobile first : la nouvelle règle en développement web
Le mobile first consiste à concevoir des sites en priorité pour les appareils mobiles, avant de les adapter aux écrans plus grands.
Cette approche répond à la forte augmentation de l’utilisation des smartphones. De plus, en 2018, Google® a commencé à introduire le mobile first indexing, une réforme majeure de SEO, où seule la version mobile des sites est prise en compte pour l’indexation. Cette évolution impose le développement en mobile first comme la règle.
Pourquoi adopter le mobile first ?
Accessibilité : répondre aux nouveaux usages
Le nombre d’utilisateurs accédant à internet via des appareils mobiles a dépassé celui des utilisateurs sur desktop, une tendance qui s’explique en partie par la commodité et la rapidité offertes par les smartphones, permettant une connexion à tout moment et en tout lieu.
Dans ce contexte, l’approche mobile first devient indispensable pour offrir une expérience utilisateur optimale. En priorisant la version mobile, on assure non seulement que le contenu est facilement accessible, mais aussi que la navigation est intuitive et l’expérience utilisateur fluide, répondant ainsi aux attentes de la majorité des utilisateurs.
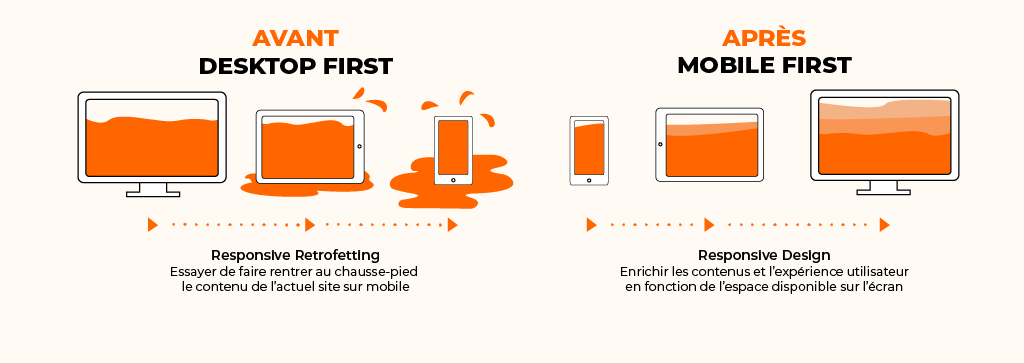
Une fois cette base mobile établie, le design est ensuite adapté aux écrans plus grands en utilisant le responsive design. Cette méthode consiste à enrichir progressivement l’UX et l’UI, en fonction de l’espace disponible. Contrairement à une approche desktop first, la stratégie mobile first permet une transition naturelle et fluide vers des formats plus grands.

En commençant par le mobile, on s’assure que les éléments essentiels sont bien en place, et l’on peut ensuite étendre et enrichir l’expérience de manière cohérente, sans se heurter aux limitations imposées par un design initialement trop large ou trop complexe.
SEO : un impératif stratégique
Le SEO, ou optimisation pour les moteurs de recherche, est un élément crucial pour assurer la visibilité d’un site. La transition vers le mobile first indexing, initiée par Google® en 2018 et établi définitivement en 2024, a bouleversé le paysage du référencement. Désormais, seule la version mobile d’un site est prise en compte pour l’indexation, ce qui signifie que les sites non conformes aux exigences du mobile first risquent de voir leur positionnement chuter drastiquement.
En ne respectant pas les standards du mobile first, un site risque non seulement d’être pénalisé par Google®, mais aussi de perdre des visiteurs potentiels et de précieuses opportunités commerciales. En concevant d’abord pour le mobile, on s’assure que le site répond aux critères de Google®. Cela améliore ainsi le référencement et maximise l’impact en ligne.
Écoconception : pertinence et efficacité
Le mobile first s’inscrit dans une démarche d’écoconception, où l’efficacité prime sur l’abondance.
Concevoir d’abord pour le mobile pousse les développeurs et rédacteurs à se concentrer sur l’essentiel : fournir une information pertinente, optimiser le temps de chargement, et garantir une qualité visuelle adaptée aux écrans plus petits. Cette approche favorise une utilisation plus rationnelle des ressources, en limitant les excès et en maximisant la performance.
Éviter les pièges du mobile first
Bien que l’approche mobile first soit devenue la norme pour optimiser l’expérience sur les petits écrans, il est essentiel de ne pas négliger l’expérience utilisateur sur desktop, où les utilisateurs accomplissent souvent des tâches complexes nécessitant une interface plus vaste.
Le véritable défi réside dans le travail approfondi d’UX, qui comprend la recherche utilisateur et la compréhension de leurs besoins spécifiques sur chaque type d’appareil. En plaçant l’utilisateur au centre de la conception, on peut créer des interfaces qui répondent efficacement aux attentes, en assurant une expérience fluide, cohérente et adaptée aux contextes d’utilisation, qu’il s’agisse de mobile ou de desktop.
Le mobile first n’est plus simplement une tendance en webdesign, mais une nécessité stratégique pour rester compétitif dans un environnement numérique dominé par les appareils mobiles. En adoptant cette approche, on optimise les sites pour le SEO, et on répond aux nouveaux usages des utilisateurs.
Bien plus qu’une simple méthodologie, le mobile first se transforme alors en une véritable stratégie de conception web globale et durable.
